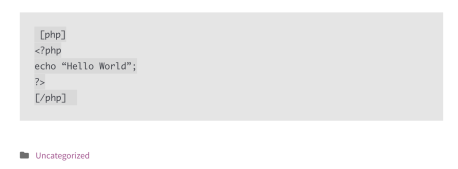
就像经典编辑器中采用的发表源代码功能一样,您可以使用代码区块添加已设置好格式的代码,供其他人查看。


要添加代码区块,请点击区块插件图标。
您还可以在新的段落区块中键入 /代码 并按 Enter 键快速添加一个段落区块。

关于添加区块的详细说明可以在此处找到。
区块界面
每个区块都有自己特定于区块的控件,允许您在编辑器中直接操作相应区块。代码区块仅在区块工具栏中提供区块设置图标。或者,您可以将代码区块转换为预设格式的区块。

边栏设置
除了区块工具栏中的选项外,大多数区块的编辑器边栏中还有特定选项。如果您没有看到边栏,只需点击“发布”按钮旁边的“cog”图标即可显示边栏。

高级
借助“高级”选项卡,您可以向区块中添加 CSS 类别,编写自定义 CSS 并根据需要为区块设置样式。
